
こんにちは、Ozpapaです
私はブログ開始1ヶ月半で、CocoonからSWELLにテーマ変更しました。
今ではすっかりSWELLの魅力にハマり、記事を書くことが楽しいです。
その一つに、SWELLには、記事に使えるオリジナルの装飾があり、付け加えが1クリックで行えます。
これは今までに無かったことなので、とても重宝していますし、記事を仕上げる作業が大幅に短縮されました。
今回は、私個人がSWELLを使ってみて、感じた、使える装飾品の一覧を紹介します。
SWELL購入を検討している
実際に使えそうな機能なのか見てみたい
SWELLの評判を知りたい
ブロック装飾
まず初めに一番使うブロックの装飾品です。
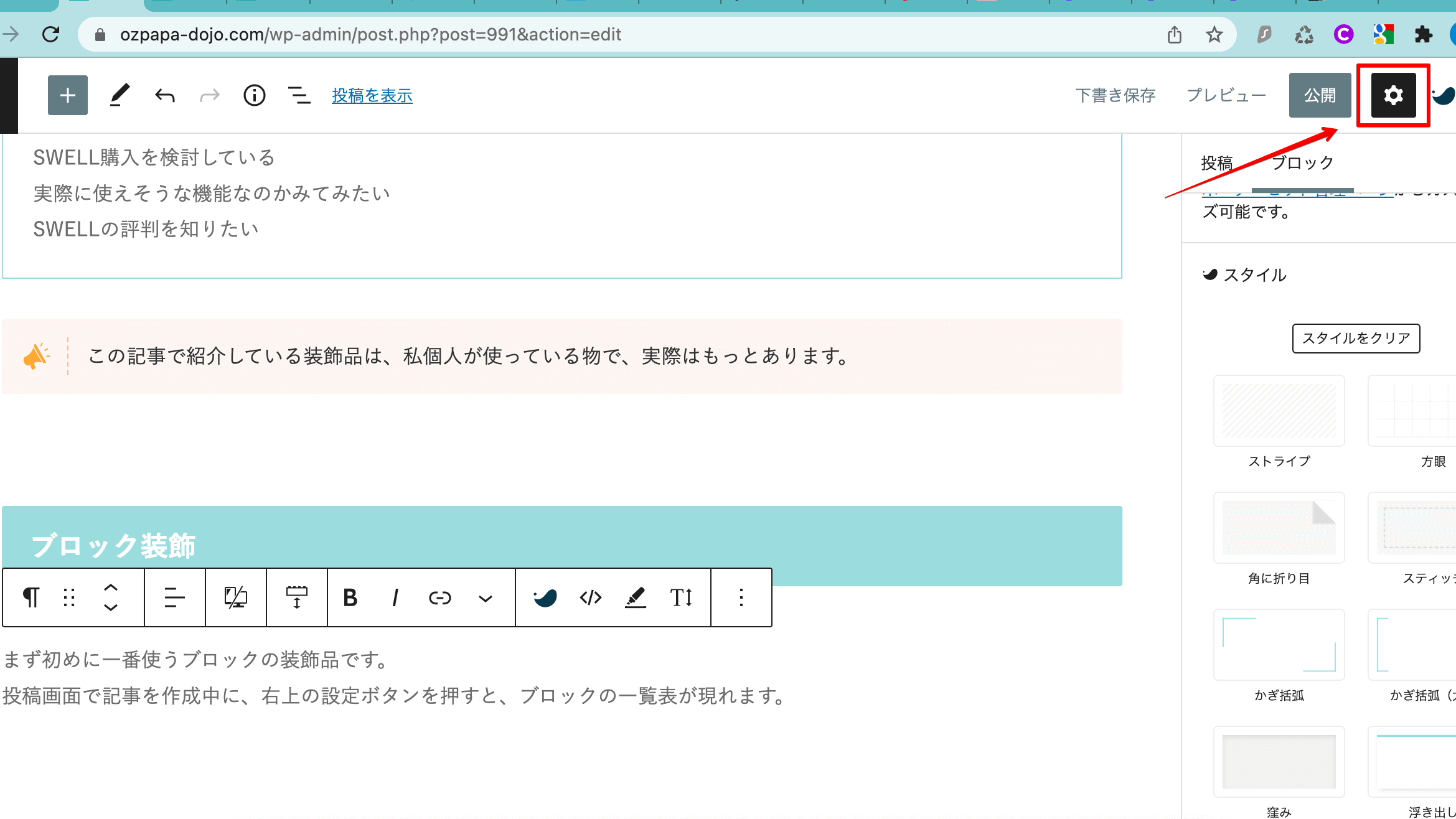
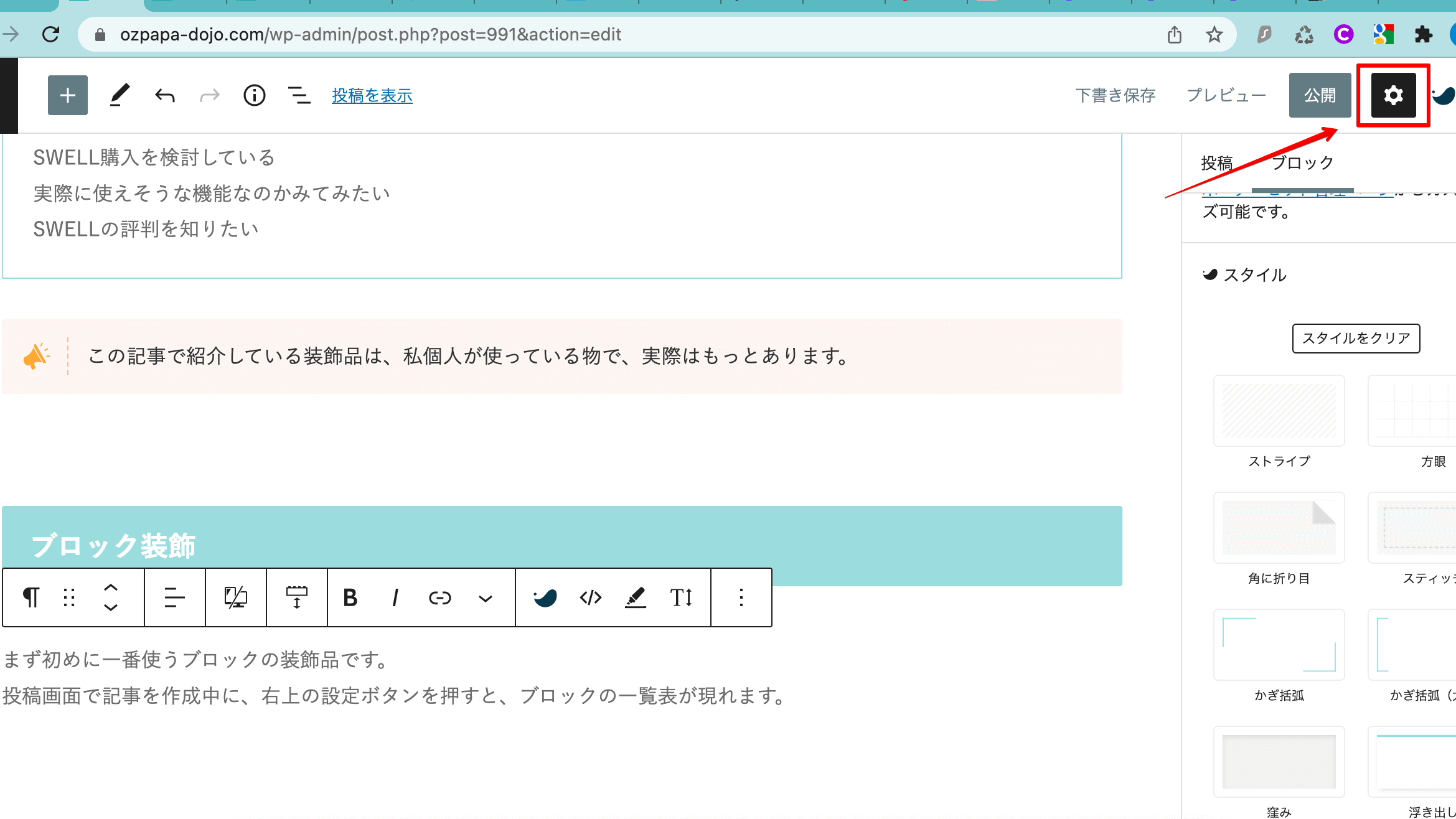
投稿画面で記事を作成中に、右上の設定ボタンを押すと、ブロックの一覧表が現れます。


ボーダー
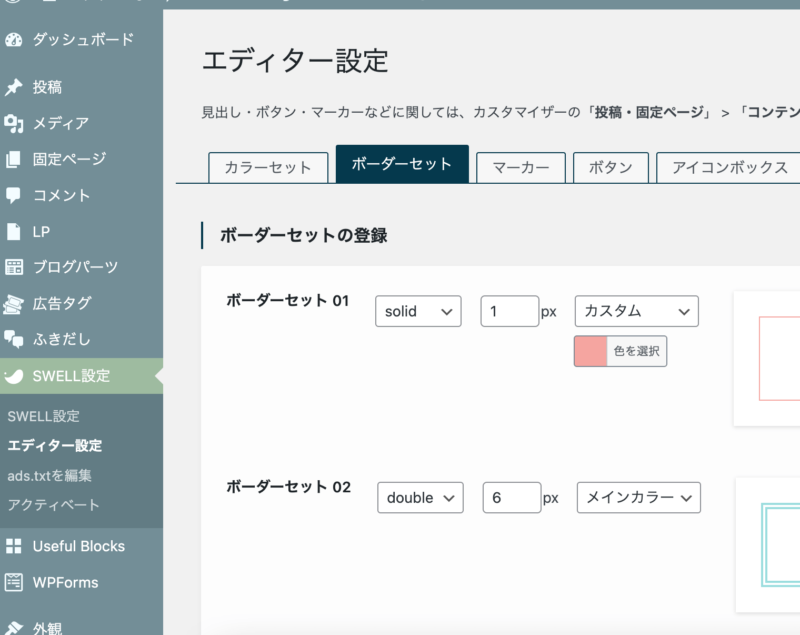
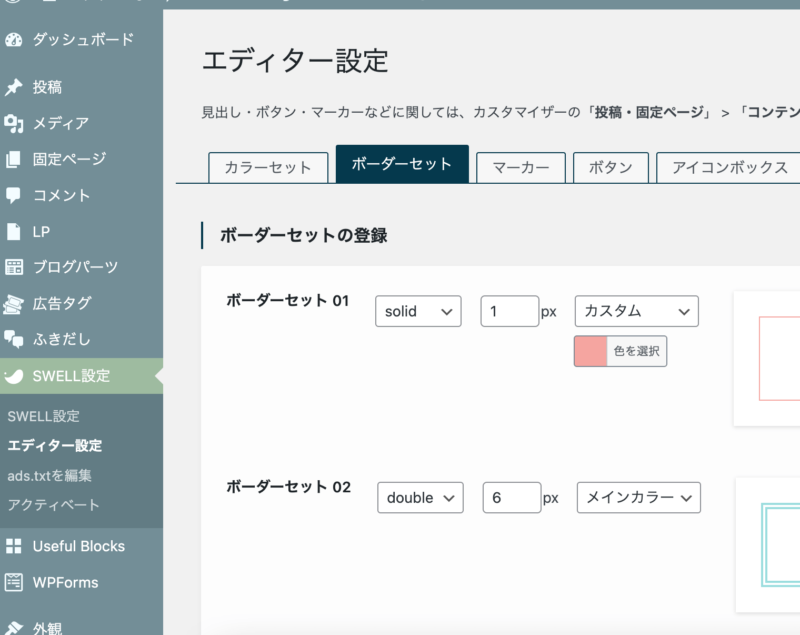
ボーダーは、全部で8つのタイプから選ぶことができ、カラー、線の太さなどを自分でカスタマイズ出来ます。
WordPressの管理画面のSWELL設定から、エディタ設定でカスタマイズでき、最大4つのボーダーを設定することが可能です。





ここで細かい設定ができるので、自分好みにカスタマイズします。
ボーダー見本4種類
solid 1px
double 6px
dashed 4px
dotted 5px
スタイル
スタイルのブロックは全部で14種類あります。
背景色や、文字のカラーも変えることが可能なので自分好みにしてみましょう。
ストライプ
方眼
角に折り目
スティッチ
かぎ括弧
かぎ括弧大
窪み
浮き出し
左に縦線
付箋
吹き出し
吹き出し2
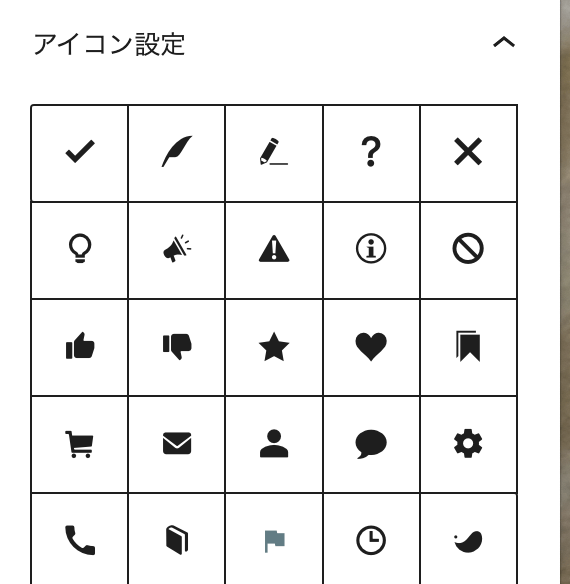
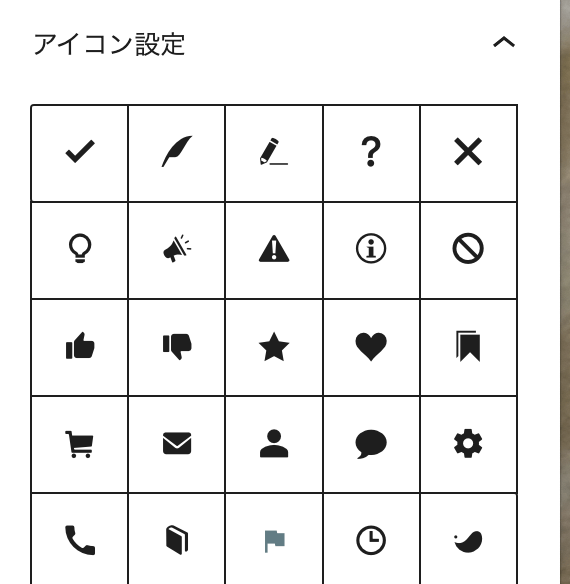
ポイント
チェック
バツ印
はてな
アラート
メモ



シーン別に使えるのですごく便利



14種類全てを使いこなすのは大変そうだけどね…
キャプション付ブロック
キャプション付きのブロックは、ブロックの見出しに好きなタイトルを入れて使うブロックです。
ボックスの種類は7つあります。
カラーとパターンもSWELL設定で変更可能です。 ※このカラーパターンは私の設定です。



こちらはデフォルトのブロック。
大きめな主張なのでしっかりした印象です。



こちらはデフォルトの小バージョンのブロック。
控えめですが、良く映えます。



こちらは枠上のブロック。
かなりシンプルな印象です。



こちらは枠上の違うバージョンのブロック。
デフォルト小に似た印



こちらは枠内のブロック。
枠内に入ることですっきりとした



こちらは浮き出しのブロック。
全体に影がついて浮き上がって見えます。



こちらは内テキスト。
内側にタイトルが入る分、スマートな見た目に仕上がります。
キャプションブロックにアイコン







ボックスの印象づけにとても便利
リスト装飾
リストの装飾は、かなり使う頻度が高いと思います。
記事自体を読みやすくして、見た目も良き記事の制作が可能です。
スタイルは全部で7種類あります。
- デフォルト
- 目次
- 【ul】チェック
- 【ul】グッド
- 【ul】バッド
- 【ol】丸数字
- 注釈
- SWELLのリストは7つのスタイル
- 数字と組み合わせればもっとアレンジが可能
- 色や背景色、グラデーションも付けれて個性的に
- 下線を付けたり横並びに表示もできます。
SWELLブロック
ここからはSWELLブロックの中から、使えるものを厳選して紹介します。
SWELLブロックは右上の+ボタンで現れる一覧に入っている、SWELLオリジナルのブロックです。
記事の内容にもよりますが、SWELLブロックを使って、個性豊かな表示ができます。
ステップブロック
説明を最初から最後まで説明するのって、結構大変だったんですよね。
このブロックはかなり使えると個人的に思います。
例えばDIYの工程の説明や、料理の作り方の説明などに重宝します。



ステップブロックかなり使えていい感じに仕上がります。
個人的に本当に欲しかった機能です。
ここの部分で説明を記入していきます。
説明がステップごとに分ける事ができ、文章だけの説明より分かりやすく見せることが可能です。
ステップの数はプラスボタン一つで簡単に追加できます。
フルワイドブロック
フルワイドブロックは、国内テーマで唯一SWELLに搭載されている、便利なブロックです。
記事のコンテンツを下側から飾ることができる機能をもっています。
詳しい内容は別記事にまとめました。


FAQブロック
次はFAQブロック。質問と答えを表示するためのブロックです。
上手く使えば、記事内にちょっと変わった味付けができるようになります。
もちろん色やパターンもあるので、差別化が可能です。



このブロックも前から欲しかったものです。
SWELLさんありがとうございます。
- ここに質問を入れて
-
答えをここに付けるだけで、
アコーディオンブロック
アコーディオンブロックは、コンテンツを開閉することが可能な、装飾ブロックです。
記事内をスッキリとさせてくれますし、なんか思わず開いてみたくなっちゃいます。



スタイルは4種類から選べます
関連記事ブロック
最後は関連記事のブロック。記事のリンクをカード型で表示できます。
自分の書いた記事の内部リンクや外部からのリンクも貼り付けることができます。
内部リンクの貼り方は、記事のタイトルキーワードを入れるとリストアップされるので、選択するだけです。




まとめ
ザーッと紹介しましたが、まだほんの一部です。
SWELLのブロック機能は、プラグインやプログラミングの知識なしで、簡単に装飾が可能になります。
これからもっと新しい機能が加わっていくと思いますので、SWELLの今後にも期待できます。
値段が高いですが、それに見合う機能が全て揃っているのがSWELLです。
初心者の方やただいま検討中の人は、SWELL購入で間違いないと思います。
最後までご覧いただきありがとうございました。




コメント