こんにちはOzパパです。
今回は、こんな人のための記事になります。
- SWELLを使い始めたばかりの人
- もっとオシャレなサイトにカスタマイズしたい人
- SWELLフルワイドブロックのことを知りたい人
SWELLのオリジナルブロックの一つ、フルワイドブロックを説明します。
この記事を見れば、フルワイドブロックがどんなものか、どうすれば使えるかがわかります。
知らないと、SWELLのお得感が半減しますよ!!
フルワイドブロックとは?

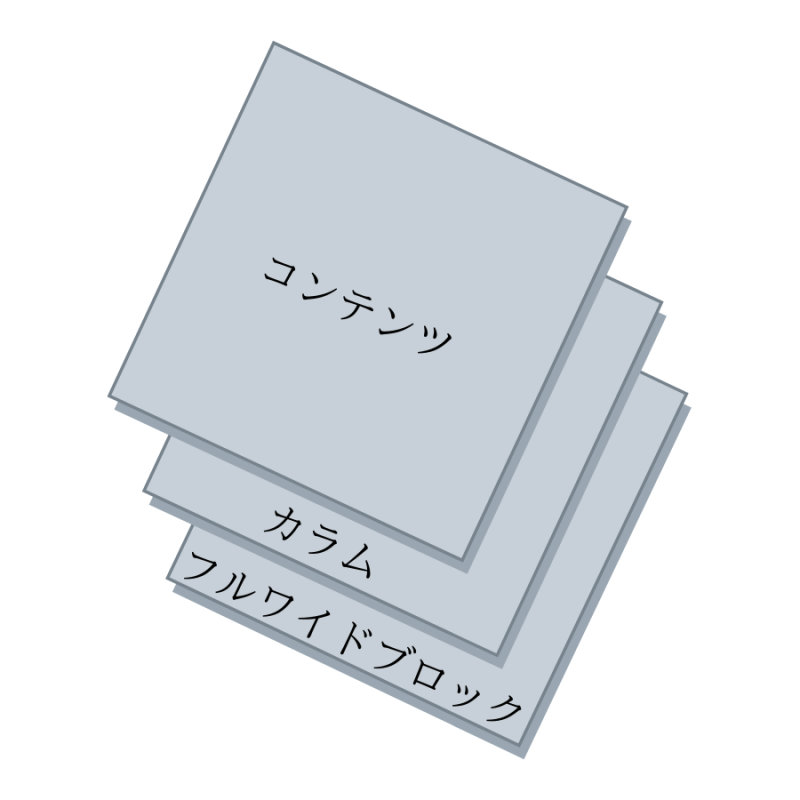
フルワイドブロックはサイト横幅いっぱいにレイアウトを広げることのできるブロックで、投稿、固定、ブログパーツ、LPとあらゆるページで使えます。
サイトの一番下のレイヤーにあたり、背景に色や画像を設置することでよりページに立体感を持たせることが可能です。
フルワイドブロックの上には、あらゆるブロックを組み合わせて配置することが可能で、普通のサイトの見た目よりもより洗練された見た目になります。

例えるなら、テーブルクロスが、メイン料理(コンテンツ)を目立たせる様な感じの役割です。
フルワイドブロックが標準で使えるテーマはSWELLのみです。

標準装備ということは、CSSなしで使えてしまうということですね。
フルワイドブロックを使えば、サイト型のトップページのカスタマイズがそれっぽくできますよ。


横幅の調整
フルワイドブロックを選択してみると、こんな感じです。


横幅の指定は3種類あります。
記事が一番小さくて、フルワイドに向かって大きくなります。
実際には、上に乗っている、カラムや画像などがブロックに合わせてワイドなります。
記事幅


サイト幅


フルワイド


フルワイドにならない時の対処法
フルワイドブロックを使っていざプレビューをしてみると画面に広がるはずのフルワイドのレイヤーがなぜか狭い、『どうしてなんだろう?』という経験をした人も中に入るかもしれません。



私も経験者です。
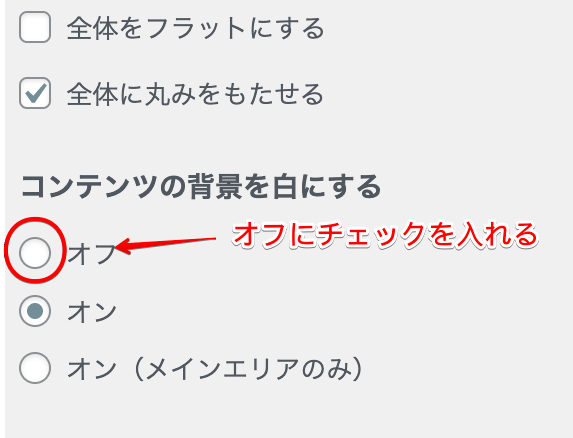
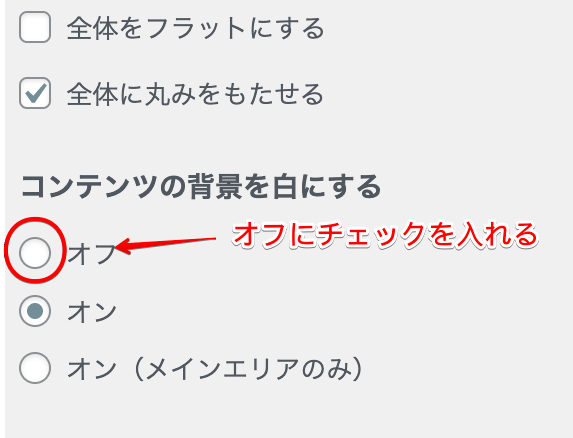
その様な場合には、カスタマイズメニューで直すことができます。




【治し方】
【カスタマイズ】→【サイトデザイン設定】→【基本デザイン】→【コンテンツの背景を白にする】のオフにチェックを入れれば、先ほどの余白が消えます。
最後に公開を忘れずに押しましょう。
フルワイドブロックに見出しを付ける
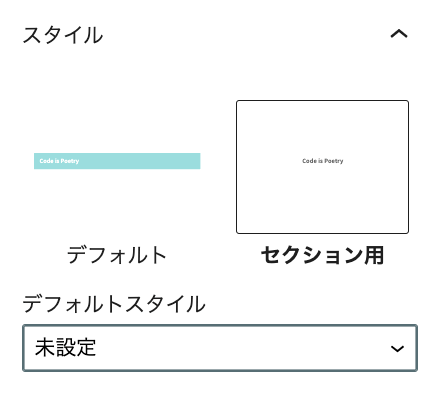
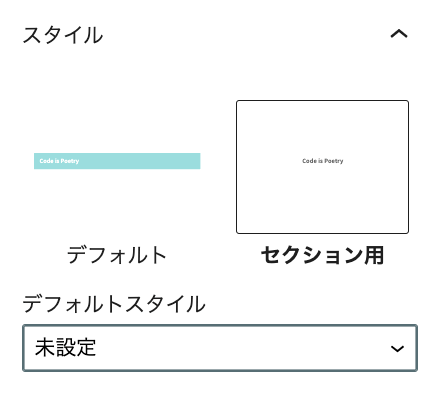
フルワイドブロックを選択すると、見出しがついてきます。
見出しの種類は、2種類です。


- デフォルトは、メインカラーのH2の見出しでおなじみです。
- セクション用は、真ん中からはじまる見出しで、デフォルトと比べてフルワイドブロックによく合うと思います。


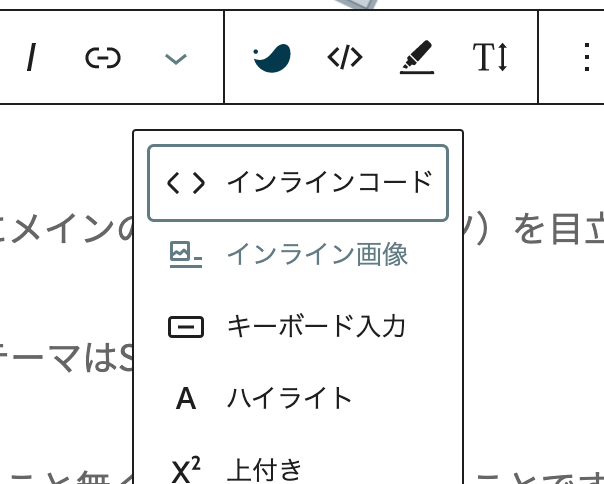
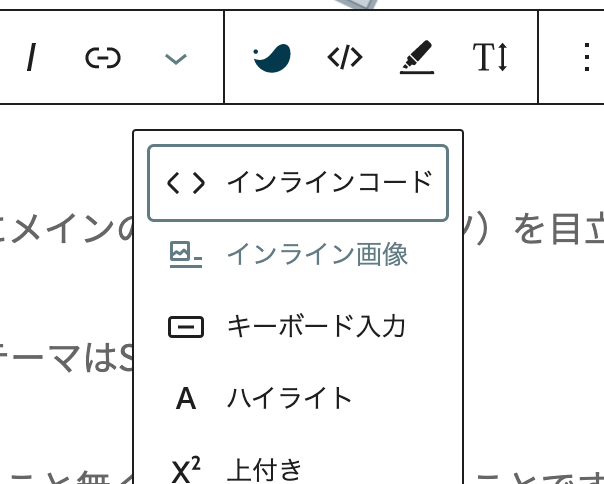
他の方法として、ブロックエディタのインライン画像を使えば、好きなイラストをアップロードすることができます。


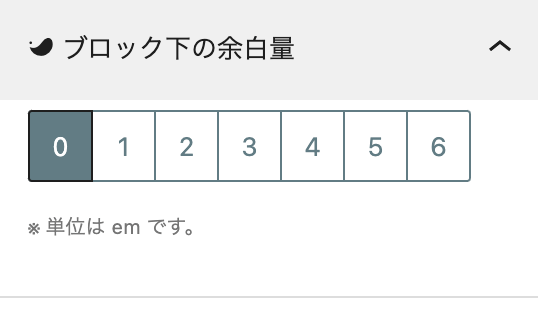
見出しを選択しているときに、ブロック下の余白量で、見出し下の幅を変えられます。
フルワイドブロックに画像を付ける
背景画像をアップロードして、フルワイドに当てはめることもできます。
オーバーレイを使ってコンテンツを目立たせたり、スクロールエフェクトをかけたりもできます。
Fixed Background効果
Fixed Backgroundは、画像が固定されて、その上を窓を除きながらスクロールしているような効果ですね。
※Fixed Backgroundはスマホでは画像の固定がされません!
パララック効果
パララックス効果は、スクロールした時に、画像の一つ一つの要素が動くので、3D感のある視覚効果があります。
※パララックス効果は、プレビューをしないと、確認ができません。
組み合わせで自由自在の見た目を作る
フルワイドブロックとSWELLブロックを組み合わせることで、オシャレなサイト型のページを作ることができます。
カラムやリッチカラムと組み合わせれば、複数のパターンが出来上がります。
色を変えたり、背景に画像を埋め込むこともできます。



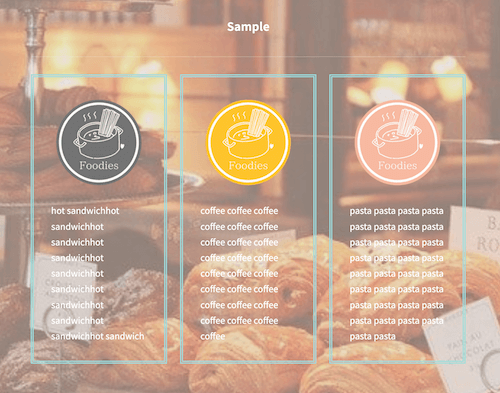
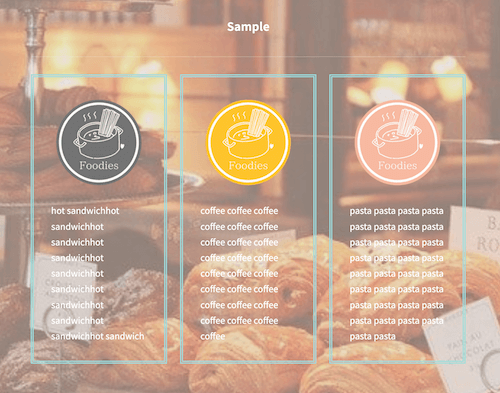
試しに1ブロックをフルワイドで作ってみました。
なんとなくカフェのメニューをイメージして。
SAMPLE


hot sandwich
hot sandwich
hot sandwich
hot sandwich
hot sandwich
hot sandwich
hot sandwich
hot sandwich


coffee coffee coffee coffee coffee coffee coffee coffee coffee coffee coffee coffee coffee coffee coffee coffee coffee coffee coffee coffee coffee coffee coffee coffee


pasta pasta pasta pasta pasta pasta pasta pasta pasta pasta pasta pasta pasta pasta pasta pasta pasta pasta pasta pasta pasta pasta pasta pasta


- フルワイドブロックを画像つきで呼び出し。
- 見出しの下には 、仕切りブロックを使いコンテンツと分け。
- カラムの3分割を選び、それぞれ画像、その下に段落を追加しました。
- 画像と段落をグループ化して、ボーダーで囲んでいます。
フルワイドブロックの境界線を調節
境界線の形は、普通の直線を除く4種類が選べます。
- 斜め
- 円
- 波
- ジグザグ
それぞれ、エフェクトのレベルが0〜5まで加えることができます。
上下のPadding量の設定は、ブロックの中心部からの長さの調節です。
つまり、この場合だと見出し上下の幅になります。
斜線
円
波
ジグザグ
ブロック通しを重ねる場合は、上部の境界線のレベルを上げて、下部の境界線のレベルを0にすると、お互いのブロックがうまく重なり合います。
まとめ
まとめます!!
SWELLのフルワイドブロックを使うことで、オシャレなレイアウトのページを簡単に作れます。
トップページはもちろんのこと、固定ページ、投稿ページにも、フルワイドブロックを使えば、サイトのオリジナリティが増していくと思います。
正直、使う人を選ばない、SWELLのポテンシャルには、驚きの連続です!!
SWELLファンの私は、毎日SWELLを触って、新しい発見があるのが楽しくて仕方がないです!
SWELLを使い始めた人は、フルワイドブロックを使ってより明快なブログライフを手に入れてください。
ご覧いただきありがとうございました。





コメント